WEBデザインの勉強をしながら、作成したものや、調べた内容を載せていきます。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
1.jQueryのダウンロード
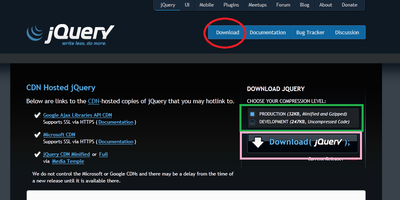
jQueryからダウンロードします。
【JSファイル】
jquery-1.8.3.min.js
赤:downloadを押下します
緑:PRODUCTION(32K)を選択
DEVELOPMENT(247K)は、改行コードが入っていないもので、ソースが見やすくなったもの。
ピンク:ダウンロードします。

2.NivoSliderのダウンロード
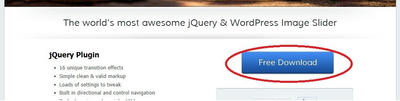
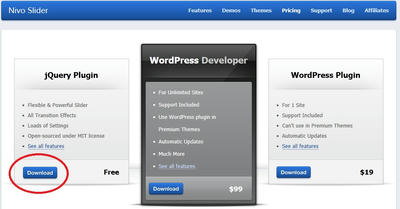
NivoSliderからダウンロードします。



ZIPファイルを解凍します。
3.下記のファイルを取得します。
【JSファイル】
nivo-slider/jquery.nivo.slider.js
【CSSファイル】
nivo-slider/nivo-slider.css
nivo-slider/themes/default/default.css
nivo-slider/style.css
【画像ファイル】
nivo-slider/themes/default/arrows.png
nivo-slider/themes/default/bullets.png
nivo-slider/themes/default/loading.gif
4.表示したいHTMLファイルの記述について
【画像ファイル】は適当に作ってください
img/t01.jpg
img/t02.jpg
img/t03.jpg
img/t04.jpg
img/t05.jpg
---------------
<script type='text/javascript' src='js/jquery-1.8.3.min.js'></script>
<script type='text/javascript' src='js/jquery.nivo.slider.js'></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/nivo-slider.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<a href="#"><img src="img/t01.jpg" alt=""></a>
<a href="#"><img src="img/t02.jpg" alt="" title="Title #2" /></a>
<a href="#"><img src="img/t03.jpg" alt="" title="Title #3" /></a>
<a href="#"><img src="img/t04.jpg" alt="" title="Title #4" /></a>
<a href="#"><img src="img/t05.jpg" alt="" title="Title #5" /></a>
</div>
</div>
</body>
</html>
-----------
jQueryからダウンロードします。
【JSファイル】
jquery-1.8.3.min.js
赤:downloadを押下します
緑:PRODUCTION(32K)を選択
DEVELOPMENT(247K)は、改行コードが入っていないもので、ソースが見やすくなったもの。
ピンク:ダウンロードします。
2.NivoSliderのダウンロード
NivoSliderからダウンロードします。
ZIPファイルを解凍します。
3.下記のファイルを取得します。
【JSファイル】
nivo-slider/jquery.nivo.slider.js
【CSSファイル】
nivo-slider/nivo-slider.css
nivo-slider/themes/default/default.css
nivo-slider/style.css
【画像ファイル】
nivo-slider/themes/default/arrows.png
nivo-slider/themes/default/bullets.png
nivo-slider/themes/default/loading.gif
4.表示したいHTMLファイルの記述について
【画像ファイル】は適当に作ってください
img/t01.jpg
img/t02.jpg
img/t03.jpg
img/t04.jpg
img/t05.jpg
---------------
<script type='text/javascript' src='js/jquery-1.8.3.min.js'></script>
<script type='text/javascript' src='js/jquery.nivo.slider.js'></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/nivo-slider.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<a href="#"><img src="img/t01.jpg" alt=""></a>
<a href="#"><img src="img/t02.jpg" alt="" title="Title #2" /></a>
<a href="#"><img src="img/t03.jpg" alt="" title="Title #3" /></a>
<a href="#"><img src="img/t04.jpg" alt="" title="Title #4" /></a>
<a href="#"><img src="img/t05.jpg" alt="" title="Title #5" /></a>
</div>
</div>
</body>
</html>
-----------
PR
:
Home :

