WEBデザインの勉強をしながら、作成したものや、調べた内容を載せていきます。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
サンプルはこちら
1.zipファイルダウンロードします
ダウンロード(coin-slider)
2.下記2つを取得します
coin-slider.min.js
coin-slider-styles.css
3.画像を配置します、画像の指定

<div id="coin">
<img src="images/a1.jpg" alt="" />
<img src="images/a2.jpg" alt="" />
<img src="images/a3.jpg" alt="" />
<img src="images/a4.jpg" alt="" />
<img src="images/a5.jpg" alt="" />
</div>
4.jsとcssコード
<script type="text/javascript" src="./js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="./js/coin-slider.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/coin-slider-styles.css" />
<script>$(document).ready(function() {
$('#coin').coinslider({ hoverPause: false });
});
< /script>
5.coin-slider.min.js の書換え (最後の行の、最後の方)
width:100,
height:190,
spw:15,
sph:5,
delay:3000,
sDelay:20,
opacity:0.7,
titleSpeed:500,
effect:'rain',navigation:true,links:true,hoverPause:true};})(jQuery);
PR
 スライドショーを表示するAjaxライブラリです。
スライドショーを表示するAjaxライブラリです。
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.cycle.all.min.js" type="text/javascript"></script>
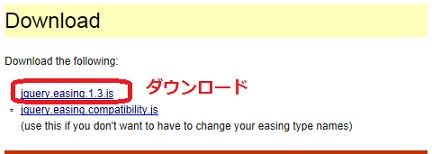
<script src="jquery.easing.1.3.js" type="text/javascript"></script>
<script type="text/javascript">
$('#scrolldown').cycle({
fx: 'scrollDown',
easing: 'easeOutBounce',
delay: -2000
});
</script>
<!-- 【画像の配置】 -->
<div id="cycle">
<img src="./images/image1.jpg" width="100" height="100" alt="" />
<img src="./images/image2.jpg" width="100" height="100" alt="" />
<img src="./images/image3.jpg" width="100" height="100" alt="" />
</div>
>>>>>>>>>>
 サンプル【6
サンプル【6
 スライドショーを表示するAjaxライブラリです。
スライドショーを表示するAjaxライブラリです。<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.cycle.all.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('div#cycle').cycle();
});
</script>
<!-- 【画像の配置】 -->
<div id="cycle">
<img src="./images/image1.jpg" width="100" height="100" alt="" />
<img src="./images/image2.jpg" width="100" height="100" alt="" />
<img src="./images/image3.jpg" width="100" height="100" alt="" />
</div>
>>>>>>>>>>
 サンプル
サンプル
 jQuery公式サイト
jQuery公式サイト
ファイルをダウンロードし、自分のブログや、レンタルサーバに配置します
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
 リンクを指定するだけの方法
リンクを指定するだけの方法CDN(Contents Delivery Network)、コンテンツデリバリーネットワークを使う方法
Google Ajax API CDN
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
※SSL(https://)でも可能
:
:
Back
>>

